Hello World
This is the first article in the universe

Article Features
The headline is always at the top of the page and it is the H1 element on the page. This should be required on all article pages.
Optional but strongly recommended. This is located immediately after the headline. The purpose is to summarize the main intent of the page. It uses the standard "Body 1" typography variant. This is the same typography variant used for section level copy. It's typically a larger font with increased line and letter spacing.
An image or embedded Youtube video just below the Headline and Summary. It's a good visual element that can be used to capture attention, engage the user, illustrate the main topic, or to simply create a visual separation of the headline from the main body copy.

You can use quick links to create anchors within an article. You can also insert anchor points within an article. See the example here. Don't overuse this. It's a nice feature, but it takes a lot of time to set this up on each article. Keep the usage reasonable.
These are sub headings in the article used to visually separate individual topic areas with a clear visual signal. These use the "H4" Typography variant. This variant is typically used throughout the site as a Content Block Headline.
By way of example, "Article Features" is the Article Sub Topic for this section of the article.
Paragraph copy is what you are reading now. It's the meat and potatoes of the article. It uses the "Body 2" typography variant. This is the variant used throughout the site for block level copy.
Article purposely limit the elements available for formatting. This is done to enforce consistency and to enable efficient development of content. This will allow us to build automated content publishing features in the future.
Available formatting elements include:
Unordered Lists like you see here.
Also numbered lists
Limited Typography Variants
H2
H3
H4
Body 2
Typography Formatting
Bold
Italic
Links ( https, tel, email, etc )
Routes ( Internal Links )
Event Tracking
Full Width Images
Full Width Youtube Video Embeds
Spacers
Dividers
Article pages are single column only. This may seem restrictive, but it is a very common approach for articles.
Medium is an extemely popular site for authoring and sharing content. If you look at their content pages, they follow this same pattern. Here's an example article from Medium.
Jamstack and teh Future of SEO
Standard page sections will be included in the article pages. Those typically include:
Top Nav and top nav functionality
Form Section
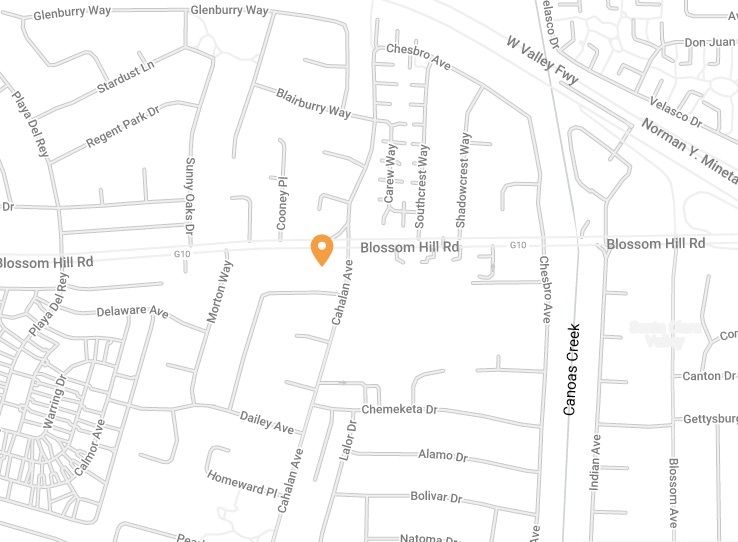
Loation Section with Map
Footer and Attribution
Video and Additional Media Assets
You can put image and video assets that span the entire width of the article anywhere you like. The only constraint is that they will be full width in a single column like this.
All of the media assets need to be full width. They should not be floated left of right. This is done to keep the service article implementation simple and consistent. Using this pattern will allow programatic scalability when we ultimately create content automation features.
You can use additional media assets. That includes:
- Youtube videos embedds
- Full Width Images (jpg or png files)
Anchoring
You can create anchor points in a page. Anchor points can be placed anywhere you like within the Rich Text Editor. This will create a "div" tag that can be used as a URL Anchor.
Anchors will be offset to make room for the navigation. This is the same way all section anchors work. However, you can also override the offset of an anchor if you like. Note that the values are set for each of the main breakpoints because the navigation height changes in different responsive modes.
Using Separators
You can use a horizontal line like the one above. They should all be 100% wide across the content container, and have a default uniform design. They shouldn't be differrent colors, sizes, thicknesses etc.
Remember the Goals
The purpose of article pages is content marketing, SEO, and Local Search performance. When Google crawls this content they want to see substance, not flash. This is also good for driving backlinks. If you create content that is engaging people will be more likely to link to it.
The design is simple on purpose in order to enable:
Effecient and cost effective content creation
Eventual automation of content creation
By the way, you can use bullets like these
More about Links
Yes, you can add links. We can even insert inline links like this one. But don't go too crazy with this. It takes time to add links. You might be tempted to go nuts with the internal site cross linking, but don't do it. Keep it simple. This is also proper SEO strategy.
The Future of Article Pages
There's a lot we can do with article pages. That said, we will roll out article page features over time to improve their effectiveness and the speed at which we can add them.
Some of the future innovations we have planned for article pages include:
Automation
Breadcrumbs
Read Time Estimation
Attributions
Article Summary Pages
Tagging
And more
The point is, article pages will become a feature that represents a value add and differrentiator for clients that will help drive retention. But we have to build this functionality right and itterate it over time to make it valuable.